hej webseite
ja, es hat wirklich sehr lange gedauert, bis unsere webseite endlich fertig geworden ist. die geplante und tatsächliche Veröffentlichung der webseite ist aber auch nur die halbe Wahrheit, denn hinter den Kulissen gab es eine ganze menge zu tun, damit die webseite so dastehen kann, wie sie es heute tut. wir können aber versichern, dass wir mit dem Ergebnis so zufrieden sind, dass wir die seite in zukunft hegen, pflegen und up to date halten wollen. also fügt schonmal ein Lesezeichen hinzu.
vor & zurück.
bevor wir mit dem basteln der seite angefangen haben, haben wir uns natürlich gefragt was die Anforderungen der seite sein sollen. die Ergebnisse waren so Sachen wie eine über uns seite, ein portfolio und eventuell ein blog. klingt easy, ist es nicht. wir haben uns nämlich im ersten schritt für eine Erstellung der Homepage mit Wordpress entschieden. ich mein, was soll da schon schief gehen? ALLE machen das so, die Möglichkeiten sind unendlich und falls es mal Probleme gibt, dann hat YouTube dafür mindestens 20 Tutorials. soweit, so richtig. aber die unendlichen möglichkeiten sorgen auch für mindestens genausoviele probleme, denn wordpress ist nicht gleich wordpress. von Themes über pagebuilder bis hin zu add-ons gibt es alles von kostenlos und sehr einfach bis zu all-in und schweineteuer. wer dann noch das günstige theme, den speziellen pagebuilder und das teure add-on kombinieren will, der bekommt richtig spaß. long story short: wir sind wieder weg von wordpress und haben uns nach alternativen umgesehen.
„vom einen Dschungel in den nächsten“
man stellt sich das so vor: ahhh, Android ist mir in der Handhabung etwas zu kompliziert, ich besorg mir ein iPhone. die Wirklichkeit sieht so aus, dass es auf dem markt aber 20 (wahrscheinlich sogar noch mehr) Anbieter gibt, die alle vorgeben apple zu sein und eine super einfache handhabung zu top preisen und top service versprechen. man macht sich also erstmal über die üblichen verdächtigen schlau. aus tv-werbung bekannt sind vor allem 1&1 und strato (i feel strato). wer schonmal auf YouTube unterwegs war bekommt meistens wix Werbung als pre-roll und im video vom youtuber seines Vertrauens dann noch squarespace vorgestellt. also der reihe nach. wir also auf wix.com und wollten es uns selber machen. nicht so, sondern mit wix. war aber nix. also sind wir zu squarespace gegangen, die vor allem mit geilem design schnell gepunktet haben. die Funktionen haben sich mit den anforderungen schnell gedeckt und das nicht ganz so günstige, dafür aber transparente und klare abomodell hat auch gepasst. wir waren richtig hyped und haben alle Seiten, die wir für wichtig hielten erstmal auf Zettel gemalt und ganz old school visualisiert. im Nachhinein mega hilfreich, da das drag and drop System bei squarespace echt gewöhnungsbedürftig ist. klappt aber inzwischen ganz gut, wie ihr ja jetzt auch sehen könnt.
das design.
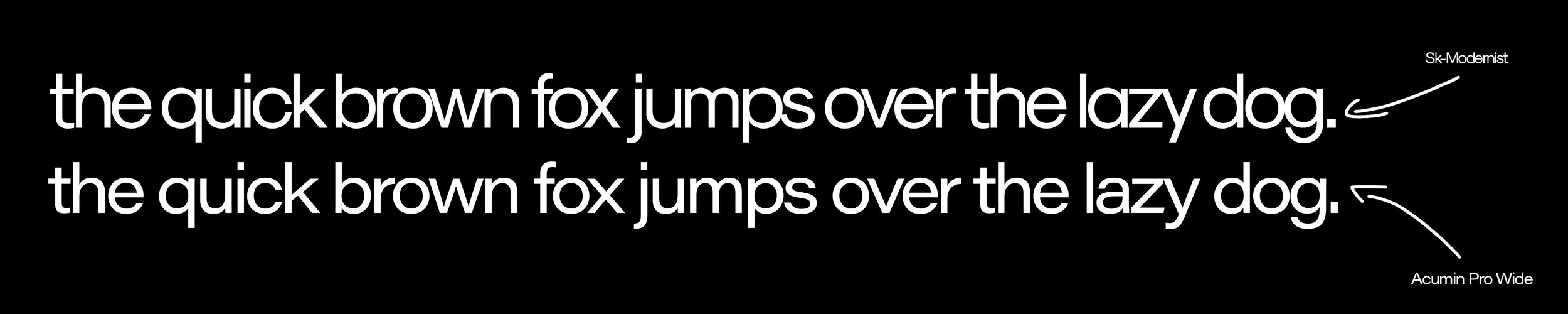
wie die seite aussehen sollte war uns sehr schnell sehr klar: schwarz-weiß mit farblichen Akzenten, die wir durch die von uns produzierten Medien schaffen. unsere eigentliche schriftart sk-modernist ist leider nicht bei squarespace möglich, was uns anfänglich echt zu denken gegeben hat, inzwischen aber absolut fein ist, da wir mit acumin pro wide eine absolute geniale alternative gefunden haben. die unterschiede sind so klein, dass wir drauf bauen, dass es niemand checkt, der nicht bis hier hin gelesen hat.
nachdem also klar war, wie die Wörter aussehen sollen, ging es um die frage was für wörter wir nutzen wollen. sagen wir sie oder du? sind sachen sick, krank oder weisen sie eine ungewöhnliche Besonderheit auf? Was eine unnötig lange Formulierung, sick! ihr seht also schon, wir schreiben so wie wir reden. wir wollen uns keine Gedanken um die groß- und Kleinschreibung machen, weshalb wir einfach alles klein schreiben. Caps lock sieht immer so aus, als wäre man 24/7 wütend und wir sind meistens echt gut drauf.
„als zwerg muss man das tun, was riesen nicht können.“
überhaupt, es ist uns wichtig, dass wir sachen so machen können wie wir wollen. und wenn es scheisse ist, dann ist es scheisse und dann machen wir es beim nächsten mal anders. kann schon sein, das einige teile der webseite so in der Nutzung doch nicht funktionieren. dann ist das so und wir werden es korrigieren. wir werden aber nicht erst alles 3x Korrektur lesen lassen, dann noch ein paar a-b-test machen und gucken was besser performt. Fakt ist, dass wir in Bezug auf unsere eigenen Projekte das machen was wir wollen und uns gefällt. genauso, wie es ein Mitte zwanzig jähriger in einem normalen unternehmen nicht machen kann. funny cause it`s true.
der Inhalt.
kommen wir mal langsam zum Schluss und sprechen mal kurz drüber, was ihr in zukunft hier auf hejmediacreation.com erwarten dürft. knappe 90% der seite richten sich an b2b kunden. also firmen, die uns empfohlen bekommen haben und schauen wollen ob sie sich eine Zusammenarbeit vorstellen können oder einfach nur mal unser portfolio abchecken wollen. die restlichen 10% der seite richtet sich an Privatpersonen. zwar ist dies ein sehr kleiner teil, der aber auch leicht zu finden ist. entweder interessierst du dich für ein bestimmtes Thema, was wir in unserem blog behandelt haben oder du möchtest in unserem shop zuschlagen. die Artikel dort sind wirklich nice und gefallen sicher auch dir. wenn du es tatsächlich bis hier geschafft haben solltest, dann wollen wir dich mit einem Gutscheincode für unseren shop belohnen. mit dem code hejwebseite erhält du bis ende 2020 10% auf alle Prints und Poster.
endgültiger anfang.
gut ding will weile haben, aber jetzt ist es ja endlich soweit. wir freuen uns, dass unsere webseite endlich online ist und haben schon jetzt die ein oder anderen Projekte in der Pipeline. freut euch drauf und stöbert mal ein bisschen auf der seite rum. derjenige, der als erstes die 404 error seite findet, gewinnt nichts, kann aber sagen, dass er unsere homepage durchgespielt hat.
danke.